In this dev blog I show how I created the user interface for my game, implemented temporary audio and also made a few gameplay improvements.
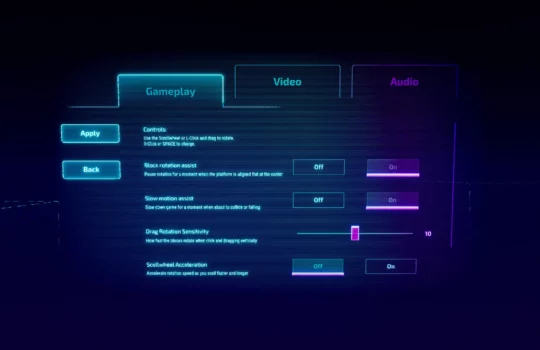
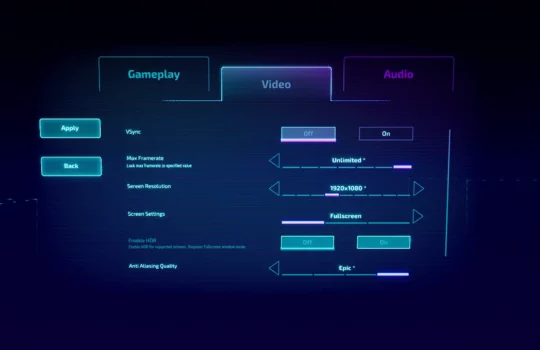
I wanted the UI to match the neon glow visuals that the game took and seamlessly integrate into gameplay, allowing continuous play without hassle.
A key ascetic component revolved around the glow effect that’s rendered in engine, which made it challenging to foresee the end result of the UI art…