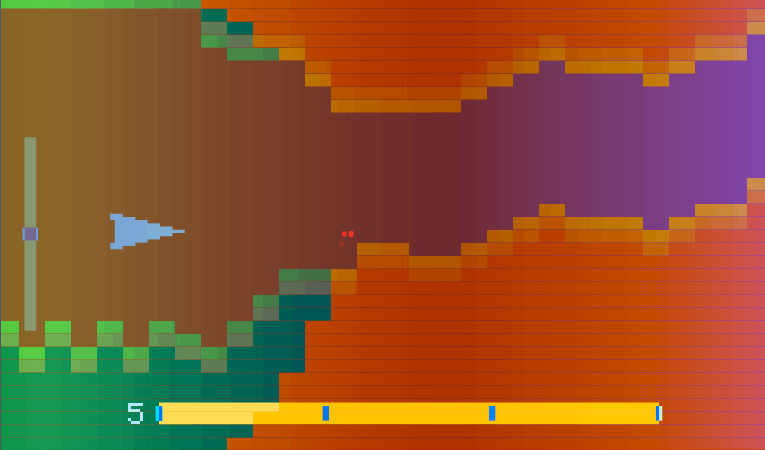
Tris is a forever-runner flash game created in collaboration with Nick Yonge. In Tris you control a shape changing “Tri” that can be pulled to become fast and streamlined or squished to expand like a parachute and slow down. You have to use this ability to survive and gain more points as you’re flying though a randomly generated world.
My largest contribution to the project was creating the random block generator that can range from being difficult to easy while keeping a constant path for the player. My process was first creating a static one to see how complicated it is and then I tuned it to work for the game. After I felt the generator created a playable path, I started to script a moving generator. From there I worked on the visual style and making the speed dynamic with the player’s stretching.
Creating the Generator
The world generation was a fun and challenging task to do. It was something that started out simple and I kept on adding features on top of its core.
Starting out

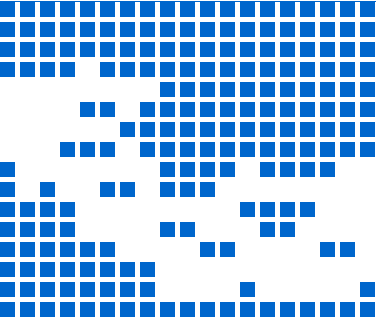
I first started by creating a way to carve out a random path in the blocks. The way I achieved this was to generate one column in an array. Then I stored that column’s information in a second array, or the “Reference Array”. Finally, the first array regenerates a new column that references the open spots in the Reference Array, and so on.
I made the system sizeable too, you could adjust the amount of blocks in a column, size of blocks, number of columns to spawn or the space between the blocks. You can see this stage in the first image.
Getting Further
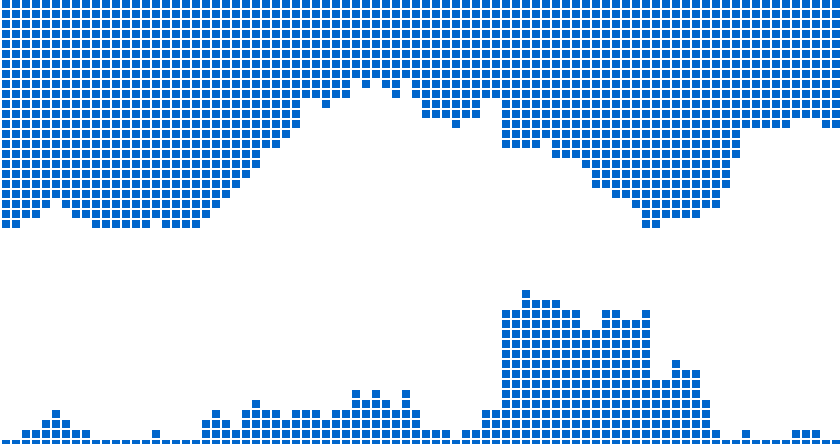
The first test still needed a lot of work, it would be impossible for the player to move though that path with those blocks sticking out. I also wanted to control the difficulty of the path so I would have to implement a difficulty system that controls the spawning system. I made the generator require a specific amount of open blocks touching each other in the one column before it would generate the next. This made it much less random, but now the player would actually be able to move in it.
I then made the difficulty function choose the amount of open blocks (path width), the steepness of the change to the next path size, and the roughness of the path. You can see in the image below, I set the first section’s width to a medium size, the second section to a large size with a smooth transition, then the third section to small size with a steep transition.

Making it Move
The current generator only made static blocks, so I had to take what I had and make it move. I made all the blocks spawn into a block container and moved the container, which in turn moves the blocks. One trouble I faced was when to spawn a block at the right time to keep the blocks in a grid. This was solved with a calculation that moved the block spawn point forward or backward based on the speed. I created the Islands by doing a “second generation” of the path except it would re-add blocks that are far enough away from the “wall blocks”.
Finishing Up
I then made the difficulty function randomly set the stages as the blocks were generating, instead of me manually imputing the data that affects difficulty. The difficulty generator also creates a number to tell the system how hard that stage was. You can see in the game, I was able to color code the difficulty with red, green or blue using that difficulty rating number.