An endless runner with a spin!
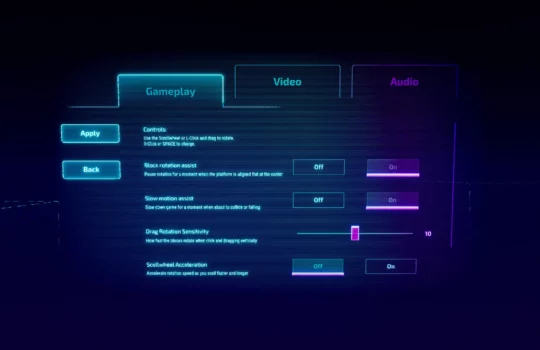
Use the scroll-wheel of your mouse to rotate an endless chain of semi-random platforms to form a bridge, and then charge through obstacles by right clicking.
Balance both speed and safety to help a ram survive as long as he can in this neon marathon.
I designed and developed this game solo in Unreal Engine.